GTmetrix PageSpeed Tools for Tracking and Enhancing Site Speed
GTmetrix PageSpeed Tools for Tracking and Enhancing Site Speed
Blog Article
Increase Your Internet site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, web site speed is an important variable that directly influences individual experience and engagement. Tools such as GTmetrix and PageSpeed Insights outfit internet site owners with important understandings right into performance metrics and optimization methods.
Understanding Web Site Rate Metrics
Understanding site speed metrics is crucial for optimizing on-line performance and improving customer experience. These metrics offer necessary insights right into just how quickly a web site loads and exactly how effectively it performs under various conditions. Key performance signs, such as Time to First Byte (TTFB), Totally Packed Time, and First Contentful Paint (FCP), aid in evaluating the responsiveness of an internet site.
TTFB determines the moment considered the web browser to receive the initial byte of data from the web server, suggesting server responsiveness. Completely Packed Time stands for the overall time taken for all elements on the page to lots, reflecting the overall user experience. FCP represents the moment it considers the initial piece of content to show up on the screen, which is crucial for users in regards to regarded rate.
Various other metrics, such as Rate Index and Overall Blocking Time, also play considerable functions in recognizing the efficiency landscape (gtmetrix pagespeed). By assessing these metrics, site owners can recognize bottlenecks, maximize resources, and make informed decisions that improve both rate and individual contentment. Eventually, a well-optimized internet site not just improves user retention however also positively affects online search engine rankings
Establishing Up GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their web site and develop a complimentary account. Once logged in, enter your web site URL into the marked area and pick your testing criteria, such as area and gadget type. After starting the test, GTmetrix will certainly produce a comprehensive record that consists of performance scores, loading times, and details recommendations.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Simply input your site URL and click "Evaluate." The tool will examine your website's efficiency on both mobile and desktop computer devices, providing ratings together with workable tips for optimization.
Both tools are straightforward and give extensive analyses that are critical for any kind of internet site proprietor aiming to boost loading times and individual experience. Routinely making use of these sources can bring about significant enhancements in internet site performance, eventually adding to far better user contentment and interaction.
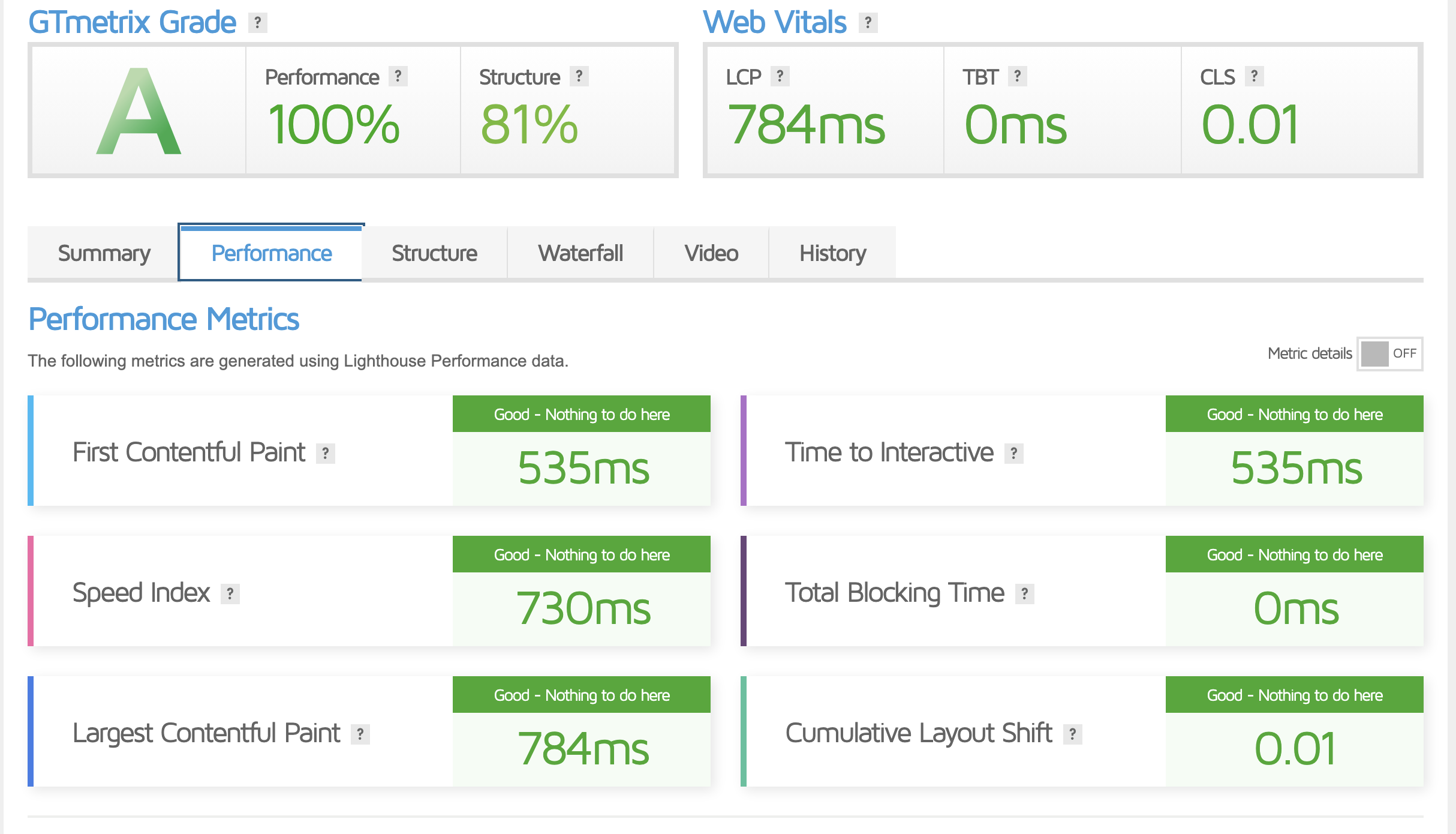
Analyzing Your Performance Report
After generating your performance record with GTmetrix or PageSpeed Insights, the next step is to extensively assess the outcomes. The performance report supplies useful insights that can assist you understand how your web site's speed influences individual experience and search engine position.
Begin by taking a look at crucial metrics such as PageSpeed Rating and YSlow Score. These ratings mirror the overall performance of your web site, with higher values indicating far better rate and optimization. Take note of the load time, which highlights just how swiftly your web pages are provided. A slower lots time can result in increased bounce rates and decreased customer contentment.
Further, look into the waterfall graph, which damages down the loading sequence of your website's components. This visualization allows you to identify which sources are causing hold-ups. Seek chances to visit this site right here maximize pictures, manuscripts, and stylesheets that might be impeding efficiency.
In addition, evaluate the checklist of diagnostics provided - gtmetrix pagespeed. These pointers identify specific concerns, such as unoptimized images or extreme HTTP demands, that can be dealt with to enhance rate. By methodically examining these parts, you can build a comprehensive understanding of your web site's efficiency, preparing browse around these guys for subsequent optimization efforts
Implementing Recommended Improvements
One key element of improving internet site speed includes carrying out the recommended enhancements determined in your efficiency report. After assessing your website's performance data with devices like Gtmetrix, it is crucial to prioritize workable suggestions that can bring about concrete outcomes.
Begin with maximizing pictures, as big documents can dramatically decrease web page lots times. Use formats such as WebP for better compression without compromising top quality. Next off, utilize internet browser caching to save regularly accessed resources, decreasing the demand for duplicated downloads on succeeding visits.
Decreasing HTTP demands is another vital action; consider incorporating CSS and JavaScript submits to simplify the packing procedure. In addition, assess your site's server feedback times and discover faster organizing options if required.
Applying a content distribution network (CDN) can additionally improve rate by distributing web content throughout numerous servers, reducing latency for customers globally.
Monitoring and Evaluating On A Regular Basis
Constant tracking and screening of web site efficiency are vital for preserving optimal speed and customer experience - gtmetrix pagespeed. Normal evaluations enable web designers to recognize possible problems that may occur as a result of adjustments in material, added attributes, or outside elements such as web server efficiency. Utilizing tools like GTmetrix and Google PageSpeed Insights enables comprehensive evaluation of various my company efficiency metrics, including lots times, page size, and the variety of demands
Developing a regular for testing-- such as regular monthly or once a week-- guarantees that any deterioration in rate can be immediately addressed. Additionally, setting efficiency benchmarks assists track renovations over time, supplying valuable insights right into the performance of implemented modifications.
In addition to scheduled tests, it is critical to keep track of real-time efficiency, specifically throughout web traffic spikes or after considerable updates. Utilizing automated surveillance tools can notify site managers to any anomalies, permitting quick treatment.
Inevitably, a positive technique to surveillance and testing not just boosts website rate but also adds to enhanced individual satisfaction and retention. By remaining in advance of possible concerns, services can keep a competitive edge in the digital landscape.
Final Thought
In conclusion, boosting internet site speed is important for boosting user experience and reducing bounce rates. By methodically evaluating performance reports, executing suggested enhancements, and conducting regular tracking and testing, internet site owners can attain significant enhancements in rate and performance.

These scores reflect the overall performance of your site, with greater worths showing better rate and optimization.Constant monitoring and testing of site performance are crucial for preserving optimum rate and user experience. By systematically assessing efficiency reports, executing suggested enhancements, and performing routine monitoring and screening, website owners can achieve substantial enhancements in speed and performance.
Report this page